2 minute prototype preview
Audionode mobile app
overview
Audionode is a curated and personalised free app offering a variety of podcasts launched in 2020. The purpose of this project was to create a mobile app that is a great, personalised experience for all listeners that is interactive and engaging, appealing to all tech-curios genders with multiple categories.
Role
UX/UI Designer
Analysis, research, ideation, design/iteration, wireframing, testing, problem-solving, final concept.
Process
The process is based on the Double Diamond Theory and Lean UX process aiming to incorporate the key phases of Discovery, Definition, Ideation and Implementation.
The challenge
In an over saturated market competing against market leaders like Audible, Spotify and any native podcasting apps that have the biggest tech companies in the worlds backing, resources and budget, the challenge is finding and converting users from bigger platforms that want variety.
I conducted research interviews with differing users experience listening to podcasts and their usage to uncover any pain points that they were experiencing with podcasting apps. My research encompassed:
• Understanding the user goals and needs
• Uncovering any pain points they encountered using popular apps
• Determining the success of the tasks measured
Gathering insights
After collecting recordings from the user interviews, I conducted empathy mapping to synthesise the pain points identified. We grouped these problems under common themes and features.
User personas
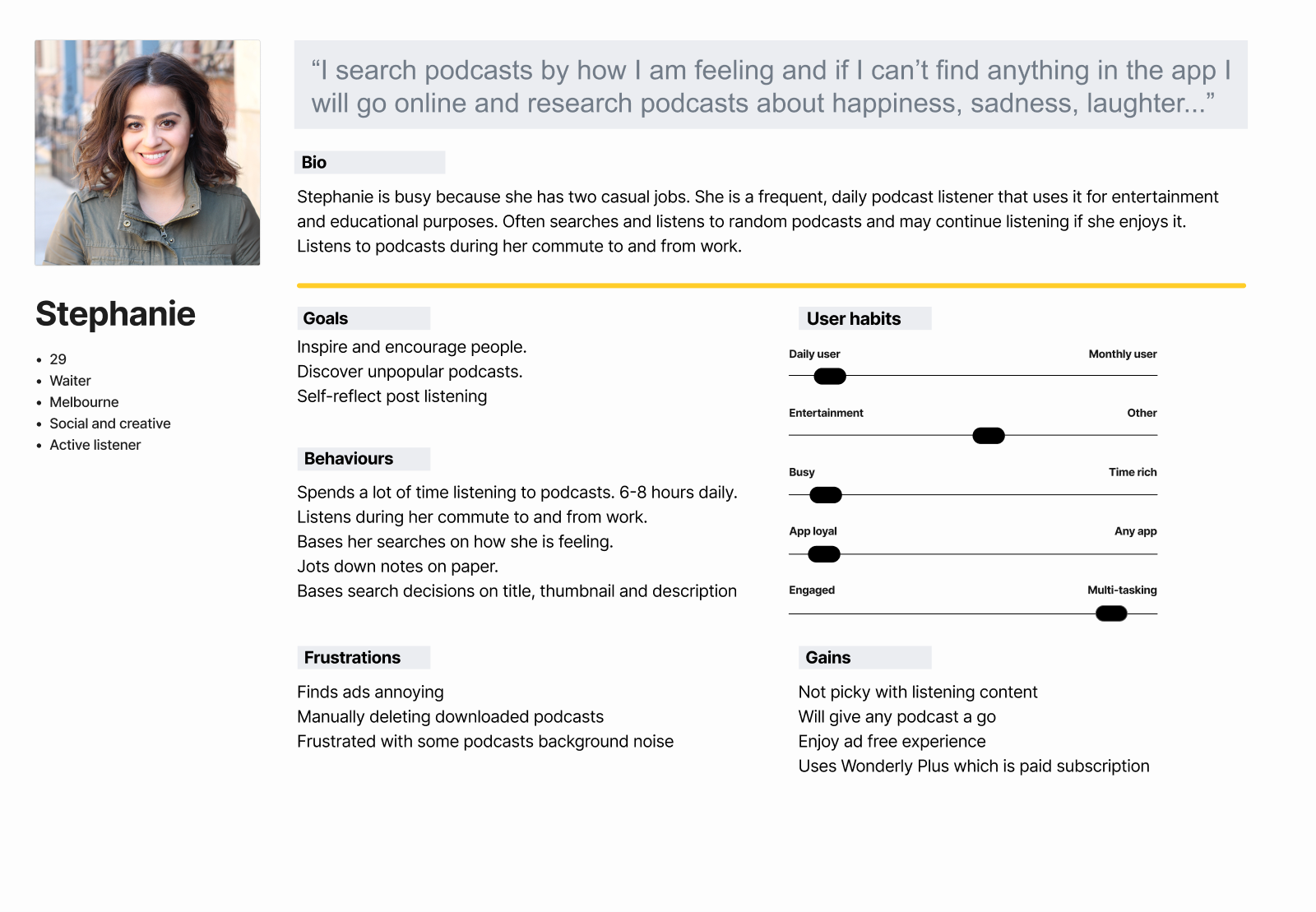
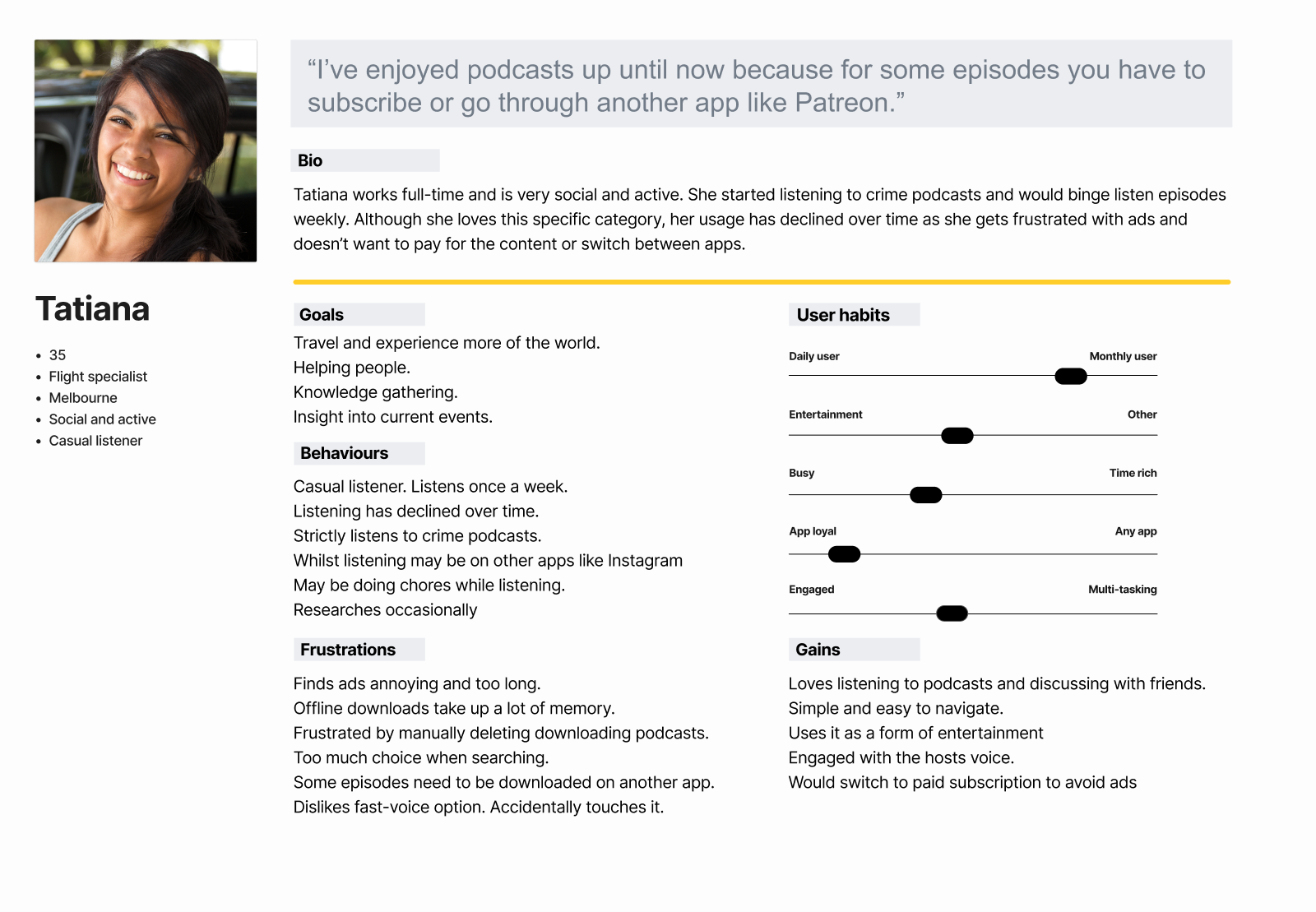
Based on my research, I identified 2 key user types to target and solve problems for, the casual and active listener. I decided to focus on Persona one, the active/daily listener since their frequently using apps and felt their needs are greater.
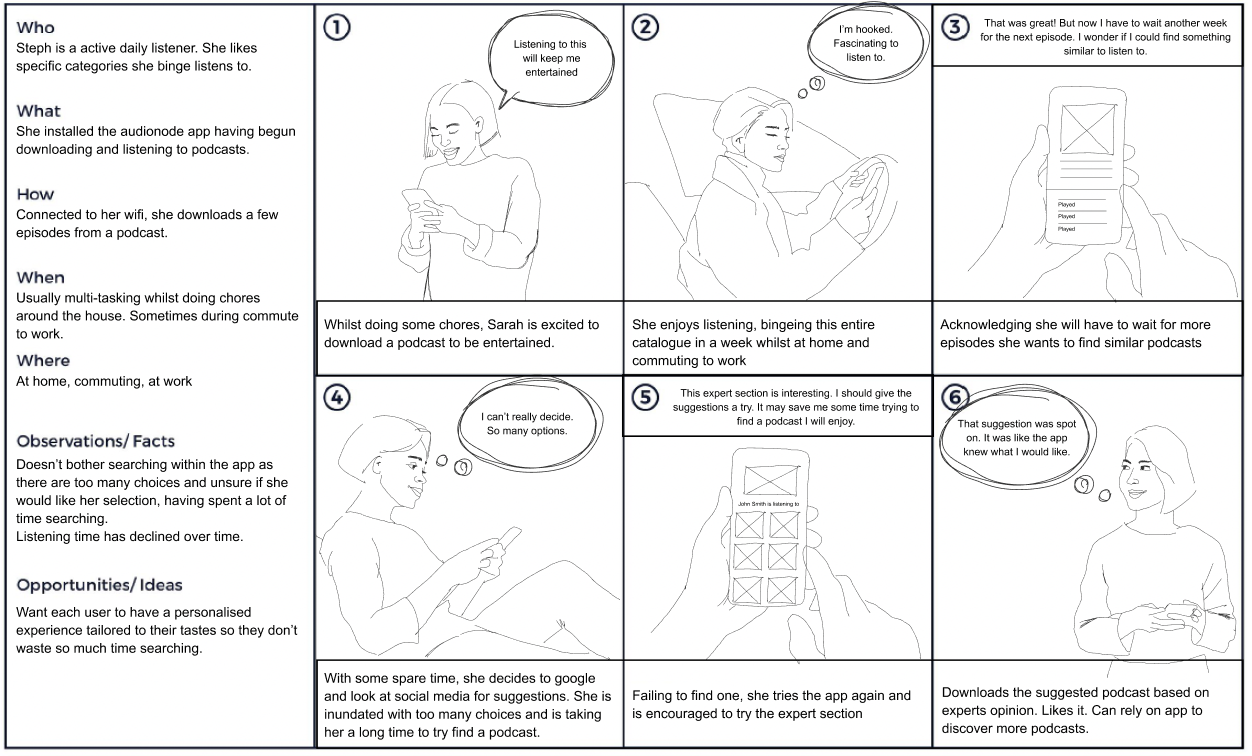
Persona one is an active listener, using podcast apps daily.
Persona two is a casual listener with declining usage over time
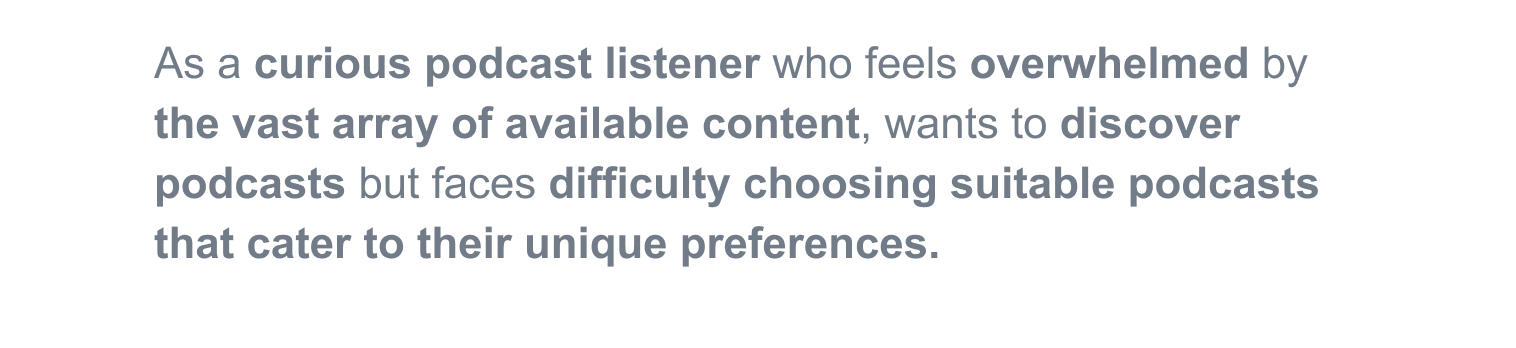
Problem statement
Defining the MVP
I conducted ‘How might we?’ crazy 8s and storyboards to capture the MVP. I identified the following key features:
Partners: Partner with influencers or experts in different fields to curate personalised podcast recommendations for their followers or subscribers.
Hidden-gems: Create a "hidden gems" category that prominently features lesser-known podcasts on the platform.
Personalisation: Offer personalised recommendations based on geographic location, language, and cultural interests.
Discovery: Offer a dedicated section of the app that highlights emerging podcasters and their work, allowing users to discover new and exciting content
Crazy 8s sketching out ideas to identify key features
Persona one (active listener) stoyboard
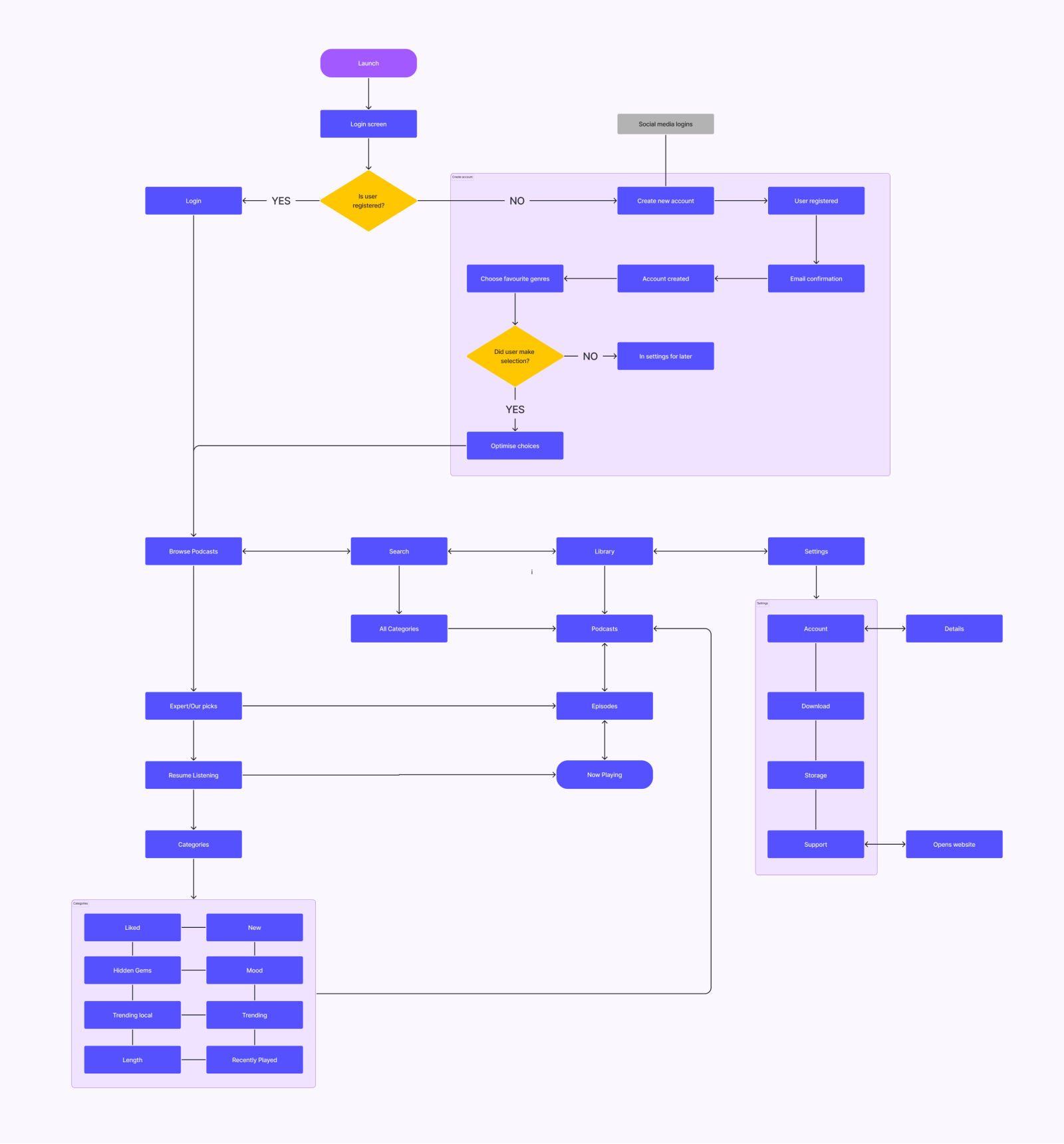
User flow
Before any designs were considered, user flows were an iterative process to identify and simplify a users journey. This would unravel any potential pain points. Once feedback was provided, I could begin low-fi wireframes.
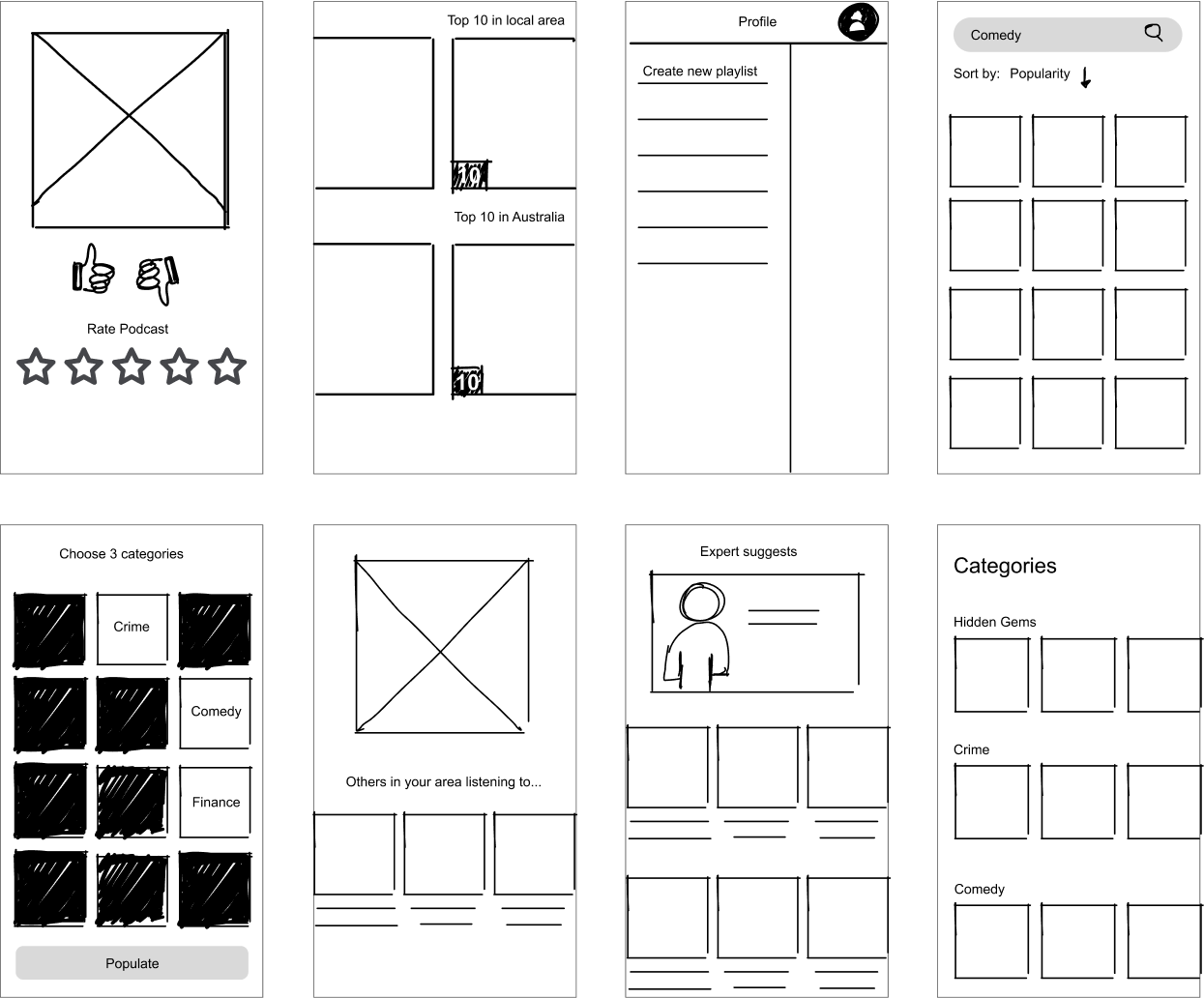
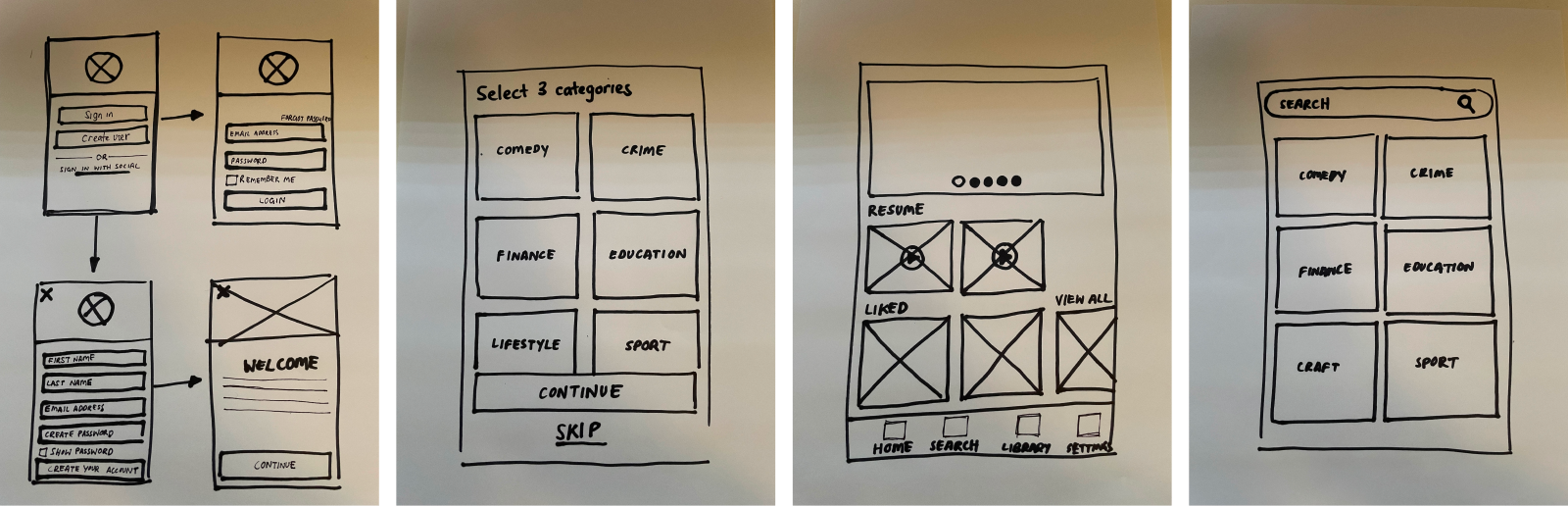
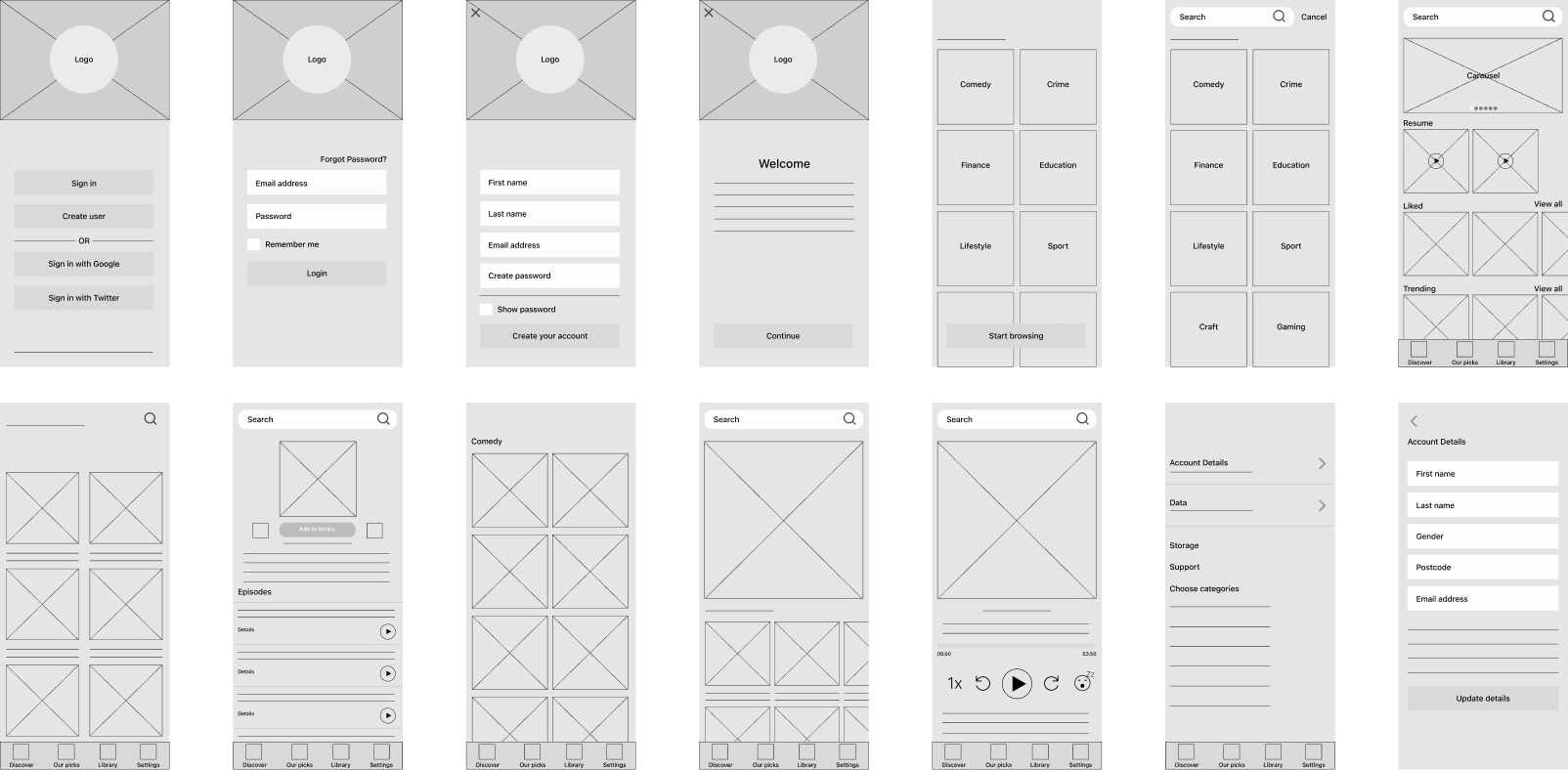
Early lo-fi sketches of signup, discovery and search pages
Design and prototyping
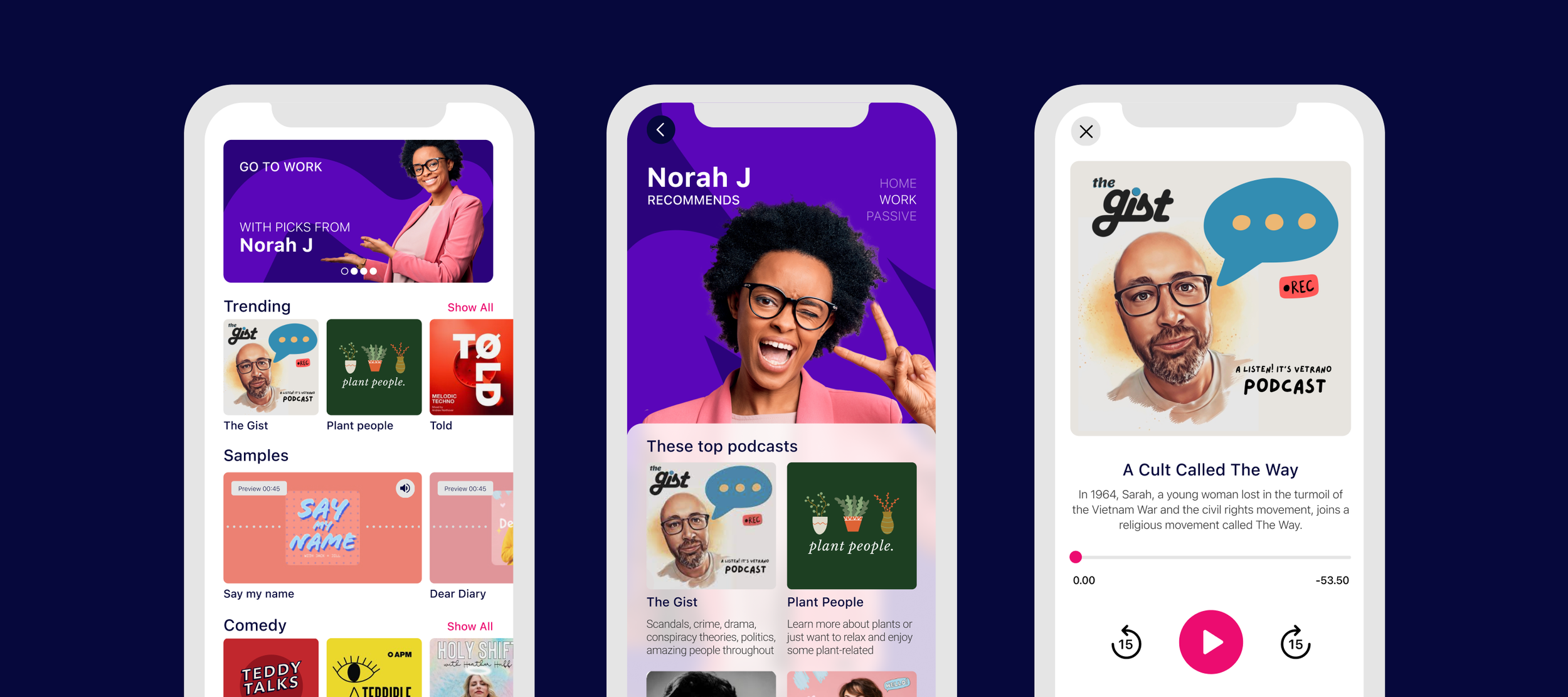
I wanted to create a clean, minimalist UI that had standard podcast app features with no surprising functions. The layout is based off a 3 column grid. The colour palette consisted of primary, secondary and accent colours. Designs went through multiple iterations and user tested.
Takeaways
Having studied for 6 months, working on this personal project was a steep learning curve. It was a fulfilling experience, obtaining feedback from professionals in the industry and being taught the process along the way.
Some key takeaways from this project and course are:
Not to worry too much about the design detail. Early in the wireframing process I was worried about the look of the UI and started thinking about colours, font and images and not the user flows. I reprioritised, ensuring the user flow was my main focus.
Defining and focusing on the problem. Users pain points should be front of mind and how they can be solved.
Accessibility. Making sure designs are usable to all users irrespective of their situation, abilities or context. Ensuring guidelines are defined properly with typography which satisfies the accessibility standards.